ヘルプ
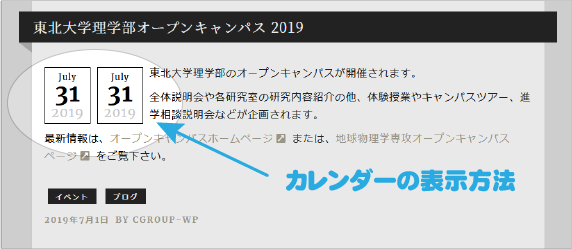
カレンダーの表示方法

<div class="header_calendar_border"> <div class="header_calendar"> <div class="month">July</div> <div class="day">31</div> <div class="year">2019</div> </div></div>
アイコンの使い方
Font Awesomeのフリーアイコンを使用することができます。

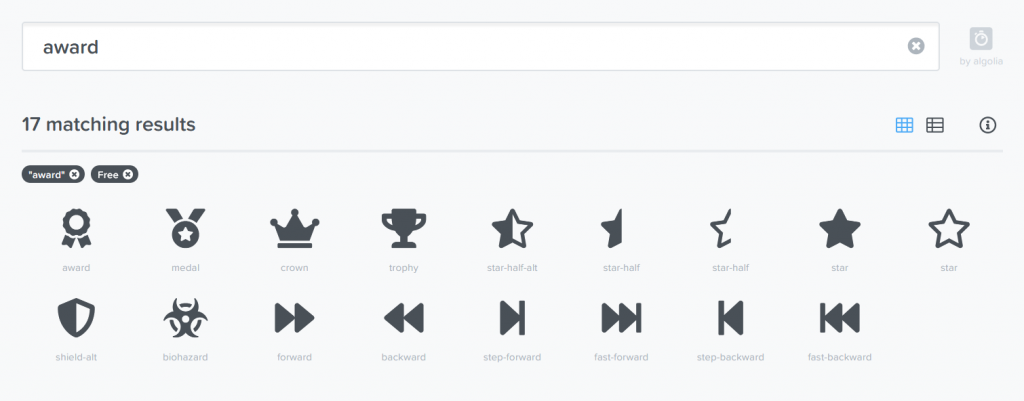
- こちらのサイトからアイコンを探します。
Font Awesome

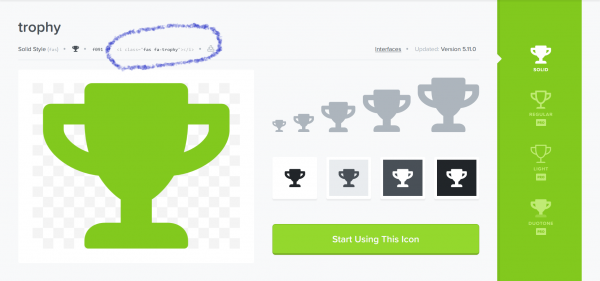
- この部分をコピー
<i class="fas fa-trophy"></i>

- 文章の中に張り付けるだけで使用できます。
- サイズを大きくしたいときは、classの中にft18 ft20 ft20 ft24 ft26 ft30 ft42を指定します。
※標準(bodyのフォントサイズ指定)は16です。
<i class="fas fa-trophy ft18"></i>
標準 18 20 24 30
42
更新時の留意点
- ショートコードのコードを文章内に使えます。[ ]で囲んだものがショートコードのコードです。

-
本HPの共通のCLASS(HTMLの属性)が使えます。フォントの大きさや色の指定、幅の指定に使ってください。
/*——————-
NORNIR基本設定
——————–*/
.pd10{ padding:10px; }
.pd20{ padding:20px; }
.pd30{ padding:30px; }
.pd40{ padding:40px; }
.pt5 { padding-top:5px; }
.pt10{ padding-top:10px; }
.pt20{ padding-top:20px; }
.pt30{ padding-top:30px; }
.pt40{ padding-top:40px; }
.pt50{ padding-top:50px; }
.pt80{ padding-top:80px; }
.pt100{ padding-top:100px; }
.pb10{ padding-bottom:10px; }
.pb20{ padding-bottom:20px; }
.pb30{ padding-bottom:30px; }
.pb40{ padding-bottom:40px; }
.pb80{ padding-bottom:80px; }
.pl10{ padding-left:10px; }
.pl20{ padding-left:20px; }
.pl30{ padding-left:30px; }
.pl40{ padding-left:40px; }
.pr5{ padding-right:5px; }
.pr10{ padding-right:10px; }
.pr20{ padding-right:20px; }
.pr30{ padding-right:30px; }
.pr40{ padding-right:40px; }
.mg10{ margin:10px; }
.mg20{ margin:20px; }
.mg30{ margin:30px; }
.mg40{ margin:40px; }
.mt0 { margin-top:-15px; }
.mt1 { margin-top:-10px; }
.mt5 { margin-top:5px; }
.mt10{ margin-top:10px; }
.mt20{ margin-top:20px; }
.mt30{ margin-top:30px; }
.mt40{ margin-top:40px; }
.mb0{ margin-bottom:0px; }
.mb10{ margin-bottom:10px; }
.mb20{ margin-bottom:20px; }
.mb30{ margin-bottom:30px; }
.mb40{ margin-bottom:40px; }
.ml0 { margin-left:-10px; }
.ml10{ margin-left:10px; }
.ml20{ margin-left:20px; }
.ml30{ margin-left:30px; }
.ml40{ margin-left:40px; }
.mr0 { margin-right:-30px; }
.mr5 { margin-right:5px; }
.mr10{ margin-right:10px; }
.mr20{ margin-right:20px; }
.mr30{ margin-right:30px; }
.mr40{ margin-right:40px; }
.w50{ width:50px; }
.w60{ width:60px; }
.w70{ width:70px; }
.w80{ width:80px; }
.w85{ width:85px; }
.w90{ width:90px; }
.w100{ width:100px; }
.w120{ width:120px; }
.w150{ width:150px; }
.w180{ width:180px; }
.w200{ width:200px; }
.w250{ width:250px; }
.w300{ width:300px; }
.w350{ width:350px; }
.w400{ width:400px; }
.w425{ width:425px; }
.w500{ width:500px; }
.w600{ width:600px; }
.w800{ width:800px; }
.wp80{ width: 80%;}
.wp90{ width: 90%;}
.wp95{ widht: 95%;}.alignright { text-align:right; }
.aligncenter { text-align:center; }
.alignmiddle * { vertical-align:middle; }
.alignleft { text-align:left; }.fl { float:left; } 左に回り込む
.fr { float:right; } 右に回り込む
.fn { float:none; } 回り込みをやめる
※携帯版で回り込みをやめる場合は、ifn
.dn { display:none; } 消す
.iionly,.pnone { display:none;} 携帯版にだけ表示する.ihr { display:none; }
.block { display:block; }
.intable { display:inline-table; }.bd { border: dashed 1px #CCCCCC;} 点線
.color_ye { color:#FDF2DA; font-weight: 500;} ■
.color_wt { color:#ffffff; font-weight: 500;} ※白
.color_br1 { color:#998675; font-weight: 500;} ■
.color_br2 { color:#69606b; font-weight: 500;} ■
.color_br3 { color:#403F3F; font-weight: 500;} ■
.color_bk1 { color:#222222; font-weight: 500;} ■
.color_gr1 { color:#666666; font-weight: 500;} ■
.color_gr2 { color:#959595; font-weight: 500;} ■
.color_gr3 { color:#e6e6e6; font-weight: 500;} ■
.color_pr { color:#b6b1c8; font-weight: 500;} ■
.color_or { color:#fbb03b; font-weight: 500;} ■
.color_pk1 { color:#da536e; font-weight: 500;} ■
.color_pk2 { color:#ff9cba; font-weight: 500;} ■
.color_pk3 { color:#ed798d; font-weight: 500;} ■
.color_rd1 { color:#a40b5e; font-weight: 500;} ■
.bold { font-weight:900;} 太字フォントサイズの指定 ※携帯版では14pxに変更されます。
.ft10 { font-size:10px; } フォントサイズ10
.ft12 { font-size:12px; } フォントサイズ12
.ft14 { font-size:14px; } フォントサイズ14
.ft16 { font-size:16px; } フォントサイズ16
.ft18 { font-size:18px; } フォントサイズ18
.ft20 { font-size:20px; } フォントサイズ20
.ft24 { font-size:24px; } フォントサイズ24
.ft26 { font-size:26px; } フォントサイズ26
.ft30 { font-size:32px; } フォントサイズ30
.ft42 { font-size:42px; } フォントサイズ42
.lh2 { line-height:2em;}
.lh5 { line-height:1.5em;}/*——————-
MEDIA設定
——————–*/
@media (max-width: 1024px) {}
@media (max-width: 960px) {
.inone { display: none; } 携帯版では表示が消えます。
.pnone { display: inline; } PC版では表示されるようになります。↓ 幅の指定をした場合、携帯版では、280pxになるように指定してあります。
.w150 { width: 280px; display: inline-table; margin:0 auto; }
.w200 { width: 280px; display: inline-table; margin:0 auto; }
.w250 { width: 280px; display: inline-table; margin:0 auto; }
.w300 { width: 280px; display: inline-table; margin:0 auto; }
.w350 { width: 280px; display: inline-table; margin:0 auto; }
.w400 { width: 280px; display: inline-table; margin:0 auto; }
.w500 { width: 280px; display: inline-table; margin:0 auto; }
.w600 { width: 280px; display: inline-table; margin:0 auto; }
.w800 { width: 280px; display: inline-table; margin:0 auto; }.ifn{float:none;} fr flを使用時に、携帯で回り込みをやめる時に使用する
.iac { text-align:center;}
.iar { text-align:right;}
.ial { text-align:left;}.ipt10 { padding-top: 10px;}
.ipt20 { padding-top: 20px;}
.ipt30 { padding-top: 30px;}
.ipt40 { padding-top: 40px;}
.ipt60 { padding-top: 60px;}
.ipt80 { padding-top: 80px;}
.ipb20 { padding-bottom: 20px;}
.ipb40 { padding-bottom: 40px;}
.ipl20 { padding-left: 20px;}
.ipl40 { padding-left: 40px;}
.imt10 { margin-top: 10px;}
.imt20 { margin-top: 20px;}
.imt0 { margin-top: -40px;}
.ifs18 { font-size:18px; }
.ifs16 { font-size:16px; }
.ifs14 { font-size:14px; }
.ifs12 { font-size:12px; }
.ipd10 { padding:10px;}
.iml10 { margin-left:10px;}
.imr20 { margin-right:20px;}.ift12 { font-size:12px; }
.ift14 { font-size:14px; }
.ift16 { font-size:16px; }
.ift18 { font-size:18px; }
.ift20 { font-size:20px; }}
@media (max-width: 768px) {
.iw60 { width: 60px;}
.iw70 { width: 70px;}
.iw80 { width: 80px;}
.iw90 { width: 90px;}
.iw100 { width: 100px;}
.iw120 { width: 120px;}
.iw150 { width:150px;}
.iw180 { width:180px;}
.iw200 { width:200px;}
.iw280 { width:280px;}
.iw300 { width:300px;}
.ih30 { height:30px;}
.ih20 { height:20px;}
.iw90p { width:90%;}
} - <a name などでページ内にリンクを貼るときは、上部に表示される「メニューバーの幅」を考慮してスペースを加えてください。
右は例です。[ su_spacer ] <a name="ABC"></a> [ su_spacer size="40" ]
※コピペするときは、スペースを除いてください。
見出し
いろんな見出しを設定できます。
titleで設定
新しいメンバー情報の追加について
- 固定ページ「メンバー」のページにメンバー情報を追加。テーブルの中に埋める。
- 固定ページに「専用ページ(個人名)」を作成。
他のメンバーのページを複写し、内容を変更するとよい。
- ウィジェット(右側に一覧として表示される)に情報を追加。
専用ページにメンバー一覧のウィジェットが表示されるようにチェックを入れる。
- メニューに追加(必要な場合)
他のメンバーのページを複写し、内容を変更するとよい。
専用ページにメンバー一覧のウィジェットが表示されるようにチェックを入れる。